Blogger: Editor de texto para códigos de programación con Syntax Highlighter
Si eres un programador que le gusta compartir sus conocimientos, Blogger es una de esas herramientas que te facilitará el trabajo y aquí te enseñamos como publicar esos códigos que serían de mucha ayuda para nuevos en esta área.
En esta oportunidad mostraré como publicar en Blogger esos códigos con formato o sintaxis de un IDE y pueda tener una mejor apreciación. Para ello utilizaremos una extensión
PASO 1. Nos dirigimos a Tema y después presionamos en el botón Editar HTML, nos aparecerá un cuadro con todo el código fuente de la apariencia de nuestro Blogger. Presionamos Ctrl + F para iniciar una búsqueda del final del "head".
y presionamos en Guardar Tema. |
| Editar HTML de nuestro Blogger |
 |
| Búsqueda de la etiqueta |
PASO 2. Copiamos el siguiente código antes de la etiqueta que ubicamos
 |
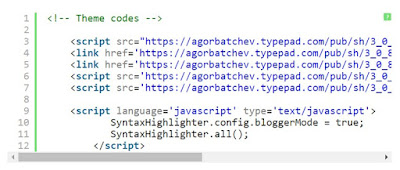
| Copiamos los códigos antes de la etiqueta |
<!-- Syntax Highlighter Additions START -->
<link href='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/androidstudio.min.css' rel='stylesheet'/>
<script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js'/>
<script>hljs.initHighlightingOnLoad();</script>
<!-- Syntax Highlighter Additions END -->
PASO 3. Para publicar solo debes agregar las etiquetas "pre" y después especificar que lenguaje es "brush: xml" en mi caso pongo XML porque es el lenguaje que estoy publicando. Ustedes escribir java, sql, js, php según corresponda.
 |
| El código que se encuentra dentro del cuadro azul solo está de ejemplo |
<pre>
<code class="html">
<!-- Escribir tu contenido debajo de este comentario -->
</code>
</pre>
Recomendación: Si tienes problemas con algunos signos que no se muestran o marca algún error porque el fragmento que deseas mostrar se compila antes de mostrarse, utiliza este conversor de HTML a cadena de texto.




Comentarios
Publicar un comentario